
Located in one of Ahmedabad’s fastest developing areas, Shivashish World School (SWS) is a premier co-educational school which started back in the year 1994. A charitable trust started the school with Gujarati medium but with time the school got its CBSE affiliation and introduced English medium. In the year 2021, they went through a major expansion and re-branding exercise, which included a completely new building, identity design and re-doing their digital presence across website and social media.
The school wanted a total revamp of their design and branding, so one of Ahmedabad’s best digital marketing agencies came up with a best in class website to help them achieve a complete image makeover.
THE CLIENT’S PROBLEM
Incepted more than 28 years ago, SWS has been imparting high-quality education from kindergarten right to high school. In 2021, they set up a new world class building for their CBSE board, but realized that in the post-pandemic era, most parents were going to discover them online first. Unfortunately, their existing website did not match the scale and aesthetic of the new building. The website was also being used for two different brands, the Gujarat Board school, called Shivashish School, and the CBSE school, called SWS, creating confusion for the user.
Moreover, the old website had been designed primarily for the desktop, with its mobile version created almost as an after-thought. However, a quick look at their analytics showed that up to 90% of their unique users accessed the website through mobile devices. All of whom were being served a sub-par experience.
The school also realized that most of the things that made them unique, such as their pedagogy, amenities and most of all its teaching staff had to be showcased better!
 |
| The history of the school as presented in old website |
SOLUTION PRESENTED BY FLORA FOUNTAIN
 |
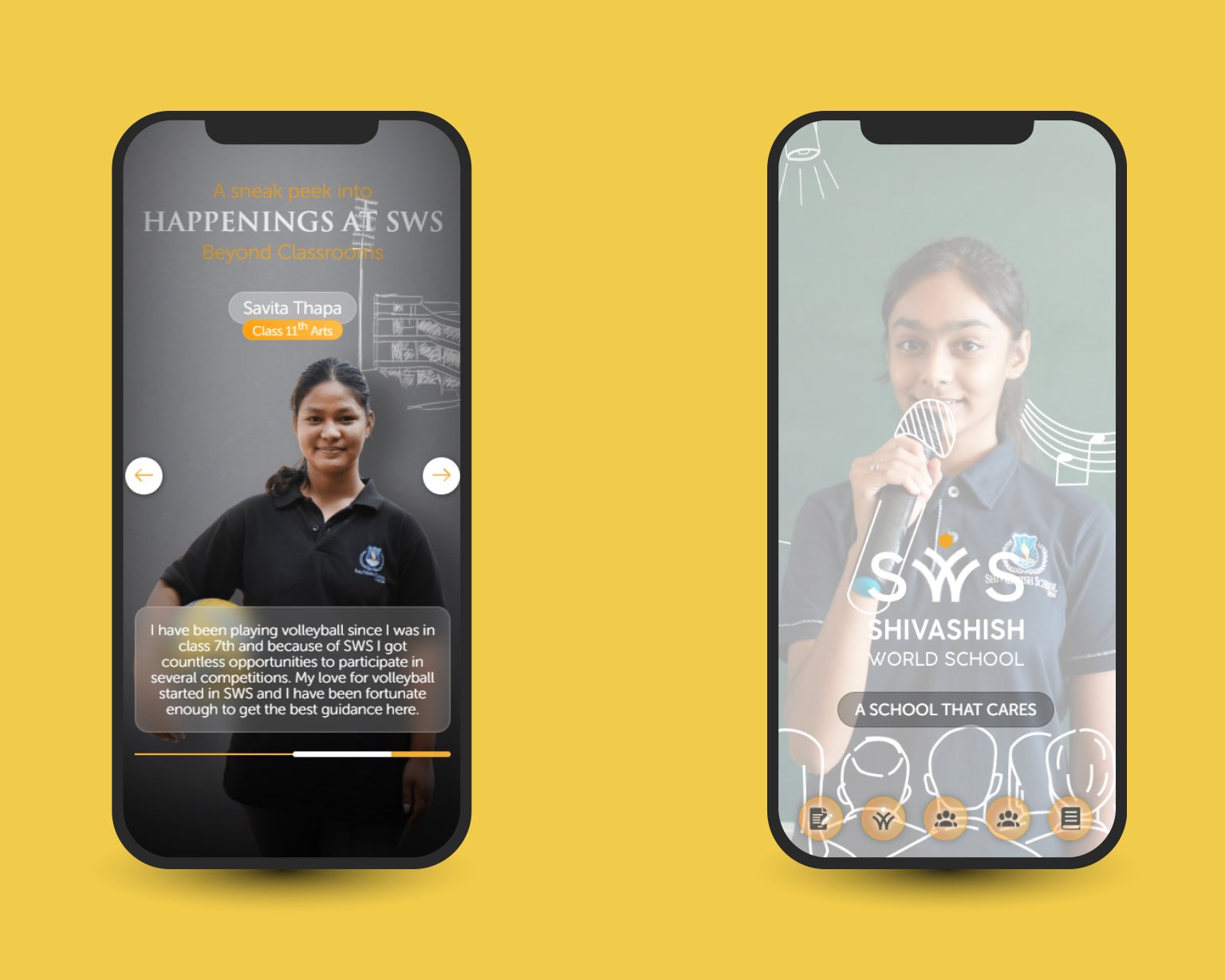
| Neomorphism in the footer of the new SWS website |
Since most parents were accessing the website from a cell phone, we decided to create a mobile-first website, a first for any school in Ahmedabad, that was dynamic and sleek. Modern design concepts like glassmorphism, neumorphism, micro animations, extensive use of swipe, and an almost app-like UI were identified to create a modern website matching the new identity of the school. In order to accomplish this, we decided to design and develop a completely new mobile-first website, which was a first for any school in Ahmedabad.
PHASE 1: ANALYSIS
According to research, 61% of mobile users are more likely to contact a local business if they have a mobile-friendly site. That means, more than half of the target audience, parents, would look for schools in their locality on their phones. So on the basis of the research conducted on their website usage and research on the new mobile web technologies, we listed some points to work on.
1) There was a lot of information available for parents, students, and teachers. So the information architecture of the old website needed to be fleshed out better for users to easily navigate through the website.